자주 사용되는 HTML 태그 (2)

웹페이지를 꾸며주는 태그들
이번 장에서는 내가 만들 웹페이지를 조금 더 풍성하게 꾸며줄 태그들에 대해서 배워봅시다.
쉽고 사용 방법이 간단하니, 잘 따라오시면 좋은 결과가 있을 겁니다! :D
다음은 이번 장에서 배울 태그들의 목록들입니다.
- <h1> ~ <h6>
- <strong>, <u>
- <p>, <br>
- <li>, <ol>, <ul>
- <img>
- <a>
자, 그럼 시작해보도록 하죠!
- <h1> ~ <h6> - 웹 문서에 제목 붙이기
- 예제 코드
- 실행 결과
- <strong>과 <u> - 굵게, 밑줄긋기로 강조하기
- 예제 코드
- 실행 결과
- <p>와<br> - 문단 나누기와 줄 바꾸기
- 예제 코드
- 실행 결과
- <li>, <ol>, <ul> - 리스트 사용하기
- 예제 코드
- 실행 결과
- <img> - 이미지를 웹페이지에 넣어봅시다
- 예제 코드_1
- 추가 예제 코드
- 실행 결과_1
- 예제 코드_2
- 실행 결과_2_1
- 실행 결과_2_2
- <a> - 웹페이지에서 웹사이트로!
<h1> 태그는 heading(제목, 주제)이란 단어의 앞글자 'h'를 따온 태그입니다.
의미에서 알 수 있듯이 제목을 작성할 때 사용하는데요.
<h1> ~ <h6> 범위에 있는 6가지 종류의 제목을 붙일 수 있습니다.
예제 코드는 다음과 같습니다.
<h1>h1 태그는 제목을 정할 때 사용하는 태그입니다.</h1>
<h2>h2 태그는 제목을 정할 때 사용하는 태그입니다.</h2>
<h3>h3 태그는 제목을 정할 때 사용하는 태그입니다.</h3>
<h4>h4 태그는 제목을 정할 때 사용하는 태그입니다.</h4>
<h5>h5 태그는 제목을 정할 때 사용하는 태그입니다.</h5>
<h6>h6 태그는 제목을 정할 때 사용하는 태그입니다.</h6>
<h1>에 가까울수록 중요도가 높은 제목으로, '<h6>에 가까울수록 중요도가 낮은 제목'으로 사용합니다.
'<h1> 태그가 없이도 글씨 크기를 굵게 하는 설정으로 제목을 표시할 수 있는데 굳이?'라는 생각이 드셨을 수도 있는데요.
<h1> 태그를 사용해서 얻을 수 있는 '이점'이 있습니다.
검색엔진이 웹페이지를 검색할 때 제목을 기준으로 탐색을 한다고 가정 해볼게요.
<h1> 태그를 사용하여 작성된 HTML 문서라면 검색엔진의 검색범위에 선택될 확률이 더 높아질 겁니다.
아무래도 '크기만 크게 설정된 제목'과 '<h1> 태그를 사용한 제목'은 다른 취급을 받겠죠.
또한, HTML로 웹 문서를 작성할 때 제목의 위치를 찾기 수월하다는 이점도 있습니다.
"읽기 쉬운 코드가 좋은 코드다"라는 말처럼, 코드의 가독성을 확보하는 데 도움이 되는 태그를 잘 활용하면 좋겠죠? ㅎㅎ
글자 굵게 하기와 밑줄긋기는 다양한 문서작성 프로그램에서 지원하는 기능입니다.
HTML로도 웹 문서에 이런 기능을 적용할 수 있는데요.
<strong>은 굵게(bold), <u>는 밑줄긋기(underline)를 적용시켜주는 태그입니다.
사용 방법은 원하는 범위를 태그로 감싸주면 됩니다.
strong 태그는 글씨를 <strong>굵게(bold)</strong> 해줍니다.<br>
u 태그는 글씨에 <u>밑줄(underline)</u>을 그어줍니다.
이 둘은 문단(paragraph)과 줄 바꿈(line break)이라는 의미를 가진 태그입니다.
<p> 태그는 '문단 나누기'와 '줄 바꾸기'의 역할을 동시에 하구요.
<br> 태그는 '단순히 줄을 바꿔주는 역할'을 합니다.
이 둘의 역할은 겉으로 보면 단순히 개행(줄 바꿈)의 역할을 수행하는 것으로 보입니다.
하지만 코드의 가독성에 영향을 미치는 차이점이 있는데요.
<p> 태그를 사용하게 되면 어디서부터 어디까지가 문단이라는 코드상에 표시할 수 있게 된다는 겁니다.
반면에, <br> 태그는 단순 줄 바꿈이기 때문에, <br> 태그만 사용하면 코드가 복잡해 지겠죠.ㅎㅎ
<p> 태그는 </p>처럼 종료 태그(closing tag) 가 있는 반면,
<br> 태그는 종료 태그가 없이, 개행을 원하는 위치에 사용해주면 됩니다.
<!-- 첫 번째 문단 -->
<p>
p 태그는 '줄 바꾸기'와 '문단 나누기'를 동시에,<br>
br 태그는 '단순히 줄을 바꿔주는 역할'을 합니다.
</p>
<!-- 두 번째 문단 -->
<p>
이 둘의 역할은 겉으로 보면 단순히 개행(줄 바꿈)의 역할을 수행하는 것으로 보입니다.<br>
하지만 코드의 가독성에 영향을 미치는 차이점이 있는데요.
</p>
문서를 작업하다 보면 서로 밀접한 관련성이 있는 정보를 묶어서 처리할 필요가 생기는데요.
그걸 도와줄 태그가 바로 '리스트 관련 태그' 입니다.
그 종류는 <li>, <ol>, <ul>가 있는데요.
각각 'list(목록)', 'odered list(순서가 있는 리스트)', 'unodered list(순서가 없는 리스트)'를 의미합니다.
자, 그럼 사용법을 코드와 실행 결과로 알아볼까요?
<!-- 순서가 없는 리스트 -->
<ul>
<li>h1 ~ h6</li>
<li>strong과 u</li>
<li>p와 br</li>
</ul>
<!-- 순서가 있는 리스트 -->
<ol>
<li>li, ol, ul</li>
<li>img</li>
<li>a</li>
</ol>
코드를 보면 아시겠지만 <ol>와 <ul> 태그가 <li> 태그를 포함하는 형식입니다.
이런 관계를 '부모 자식 관계'라고 하는데요.
<ul>와 <ol> 태그를 '부모 태그',
<li> 태그를 '자식 태그'라고 합니다.
웹페이지를 화려하게 꾸미는 데에 빠질 수 없는 것이 바로 '이미지(image)'입니다.
<img> 태그는 '웹페이지에 그림 파일을 띄울 수 있게 도와주는 태그'인데요.
이미지를 웹페이지에 연결해주려면 우선 그림 파일을 가지고 있어야 합니다.
저는 아래의 이미지를 컴퓨터의 바탕화면에 저장해두었는데요.

위와 같은 사진을 웹페이지에 보일 수 있게 하는 코드는 다음과 같습니다.
<!-- 상대 경로 -->
<img src="imageExample.jpg">
예제 코드를 살펴보겠습니다.
<img> 태그안에 src="imageExample.jpg"라고 적혀있는 게 보이시나요? ㅎㅎ
'src'는 'source'의 약자로 이미지가 위치한 경로 정보를 전달해주는 데 사용이 되는데요.
'src'같은 전달 요소를 우리는 '속성(attribute)'이라고 부를 겁니다.
속성이란, 태그에 정보나 값을 전달해주는 미리 정의된 요소입니다.
여기서, 경로를 적어준다고 했는데 왜 단순히 파일 이름만 적었는지 의문이 들 수 있는데요.
현재 'html 파일'과 '이미지 파일'이 같은 디렉터리(폴더)에 있다면, 위의 '예제 코드_1'처럼 파일명만 작성해도 됩니다.
이처럼 현재 파일이나 디렉터리 위치를 기준으로 표현한 경로를 '상대 경로'라고 합니다.
반대로 최상위 디렉터리부터 현재의 파일이나 디렉터리까지 모두 표현한 경로는 '절대 경로'라고 하는데요.
절대 경로로 코드를 적고 싶다면 다음처럼 코드를 작성하셔도 됩니다.
<!-- 절대 경로 -->
<img src="C:\Users\사용자 폴더 이름\Desktop\imageExample.jpg">
결과는 두 코드 다 같지만, 후에 배울 내용은 상대 경로를 사용할 가능성이 높으니 상대 경로를 적는 것을 권장합니다!
본론으로 돌아와, '예제 코드_1'의 실행 결과를 보고 가겠습니다.

위의 실행 결과를 보면 이미지가 웹브라우저와 비교해 너무 크다는 것을 알 수 있는데요.
이런 상황에서 사용할 수 있는 속성이 있습니다.
바로, 'width'라는 속성인데요.
이 속성은 이미지 파일의 폭(너비, 가로) 크기 설정 할 수 있게 도와줍니다.
다음의 예제를 보시죠.
<!-- width 속성을 퍼센트 단위로 표기 -->
<img src="imageExample.jpg" width="30%">
<!-- width 속성을 픽셀 단위로 표기 -->
<img src="imageExample.jpg" width="400">
예제 코드에서 보이듯이, 'width'의 속성값은 2가지로 설정할 수 있습니다.
첫째는 비율을 사용해 웹브라우저 창의 크기에 따라 이미지의 폭이 변하는 방식이구요.
두 번째는 절대적인 픽셀값을 사용해 고정된 크기의 이미지가 출력되는 방식입니다.
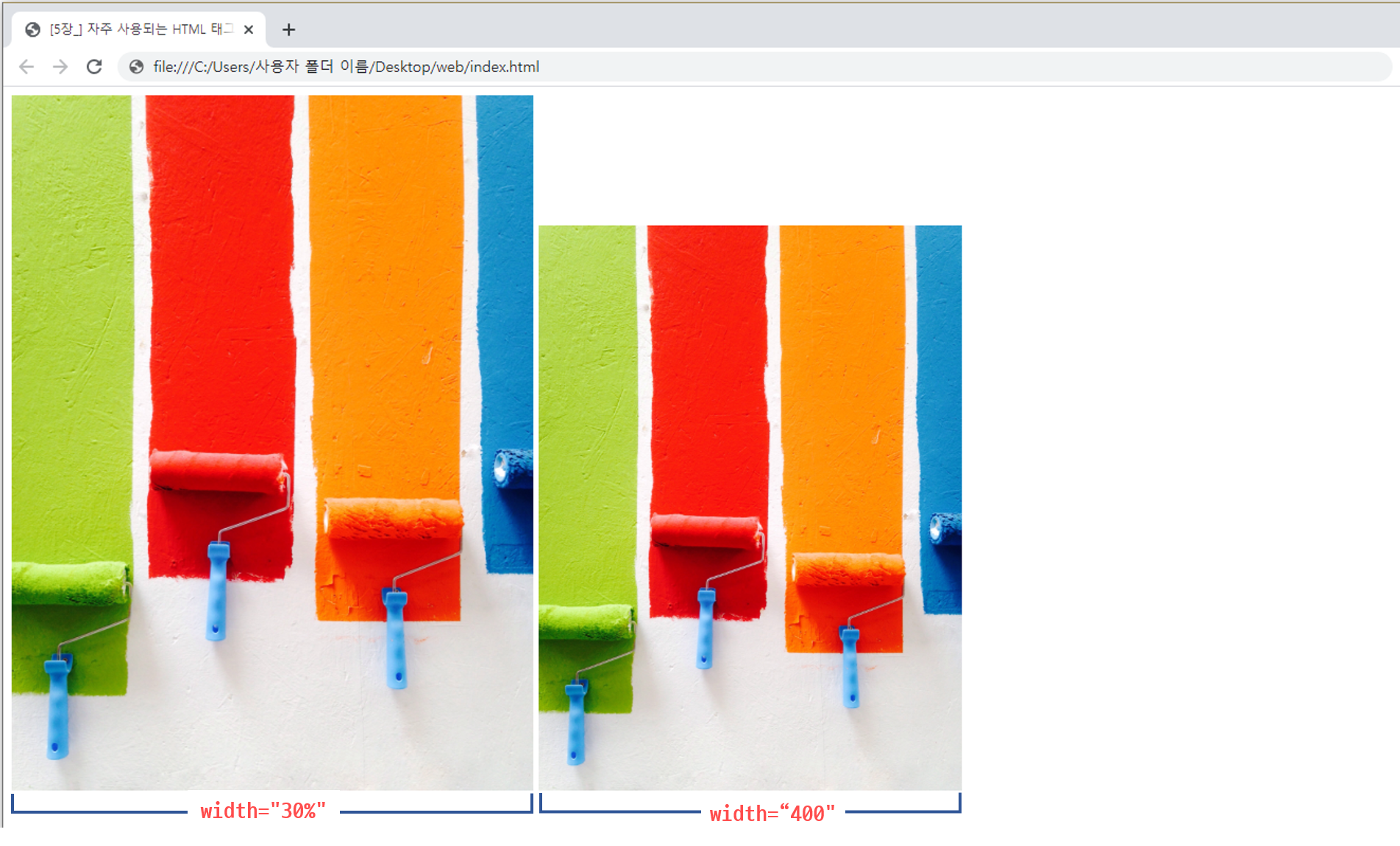
아래의 실행 결과를 봐볼까요?

언뜻 보기에 같은 이미지를 단순히 2번 출력한 것으로 보이는데요. 아래의 '실행 결과_2'를 봐보겠습니다.

웹브라우저의 크기를 조절하자, 같은 이미지가 서로 다른 크기로 출력 되고 있음을 알 수 있습니다.
'width' 속성값으로 비율(%)을 사용하게 되면 웹브라우저의 창 크기에 따라 이미지의 크기도 변하는 것을 볼 수 있습니다.

<a> 태그는 'Anchor(닻)'이라는 의미를 가진 태그입니다.
마치 배의 닻이 항구와 배를 '연결'해 정박할 수 있게 해주듯,
<a> 태그는 웹페이지와 웹페이지를 서로 '연결'하는 역할을 하는데요.
이렇게 연결된 웹페이지들의 모음을 우리는 '웹사이트(website)'라고 부릅니다.
이제, 웹페이지와 웹사이트의 차이점을 아시겠죠? ㅎㅎ
우리는 전에 웹의 특징에 대해서 배웠던 적이 있습니다.
바로, 웹은 하이퍼텍스트(혹은 하이퍼링크) 기술을 사용한다는 것이었는데요.
이 '링크' 기술을 사용할 수 있게 해주는 녀석이 바로, <a> 태그입니다.
다음 장에서는 웹페이지와 웹페이지를 엮어 한 권의 사이트를 만드는 <a> 태그를 알아보겠습니다.
그전에, 지금까지 알게 된 태그들을 사용해서 자신만의 웹페이지를 만들어 보는 건 어떨까요? ㅎㅎ
피드백은 언제나 환영합니다.
감사합니다.
kwiskey
'WEB > HTML' 카테고리의 다른 글
| [7장_] 서버와 클라이언트 (0) | 2019.12.16 |
|---|---|
| [6장_] 웹페이지에서 웹사이트가 되는 법 (0) | 2019.12.15 |
| [4장_] 자주사용되는 HTML 태그_1 (0) | 2019.12.13 |
| [3장_] HTML 태그들에 대해 알아봅시다 (0) | 2019.12.12 |
| [2장_] HTML을 배우기 전에 할 일 (0) | 2019.12.11 |



